
Overview
Eatereez is a web application that provides pages to locate, rate, and view the menus of the restaurants and other food places on the UH Manoa campus. In addition, it will allow users to search for restaurants based on both meal preferences (e.g. burrito) and dietary restrictions (e.g. vegetarian, gluten-free, etc.). It illustrates various technologies including:
- Meteor for Javascript-based implementation of client and server code.
- React for component-based UI implementation and routing.
- Semantic UI React CSS Framework for UI design.
- Uniforms for React and Semantic UI-based form design and display.
The web application is displayed here: Eatereez
Project Milestones
Eatereez has completed each of its milestones by the launch deadline, which are listed below
Milestone 1 shows the current status of the project at the completion of the first milestone, which includes mockups of each of the project pages.
Milestone 2 shows the current status of the project as it heads towards the second milestone, which involves creating functional webpages for the website.
Milestone 3 shows the tasks completed in the last milestone. This milestone’s goal was to give the application an aesthetic touch which includes an overhaul of the landing page, restaurant page, and other small things. Included in our goals is to complete the implementation of the restaurant reviews and map. After some user reviews, a lot of functionality was added for the admin to be able to better control the website.
Table of Contents
- User Guide
- Landing Page
- Index Pages
- Sign in and sign up
- User Reviews
- Map
- Community Feedback
- Developer Guide
- Group Members
User Guide
Logging In:
To sign, click on login at the top right of any page. You are logged if it displays your email.

Searching For Restaurants:
There are two ways of searching for restaurant.
 The first is from the Landing Page with the use of the search bar here. Type the name of the restaurant and press either the search button or enter key will bring your search request to the restaurant list.
The first is from the Landing Page with the use of the search bar here. Type the name of the restaurant and press either the search button or enter key will bring your search request to the restaurant list.
 The main way of searching through the list is to use the List Restaurant Page. This page has four options to adjust the scope of your search. First option one is to search by name. Second option is to search by keywords such as “sandwhiches” or “Chinese”. The third option is for vegetarians and vegans. Last option has locations.
The main way of searching through the list is to use the List Restaurant Page. This page has four options to adjust the scope of your search. First option one is to search by name. Second option is to search by keywords such as “sandwhiches” or “Chinese”. The third option is for vegetarians and vegans. Last option has locations.
Submitting Reviews:
There are reviews in the restaurant detail page. You can get to the restaurant detail page by navigating through the restaurant list.

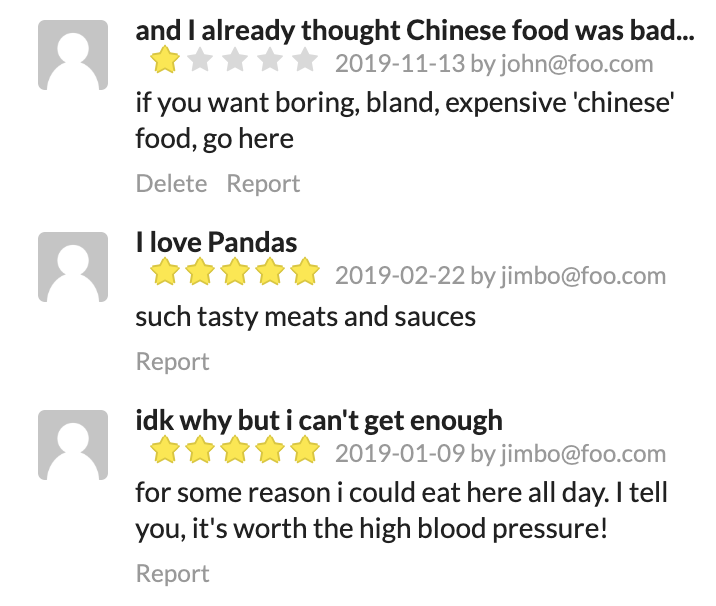
Underneath the logo, there are a list of reviews. Here you can see who, how many stars they give, and what they thought. You can also delete your own reviews or report other reviews if they contain inappropriate content.

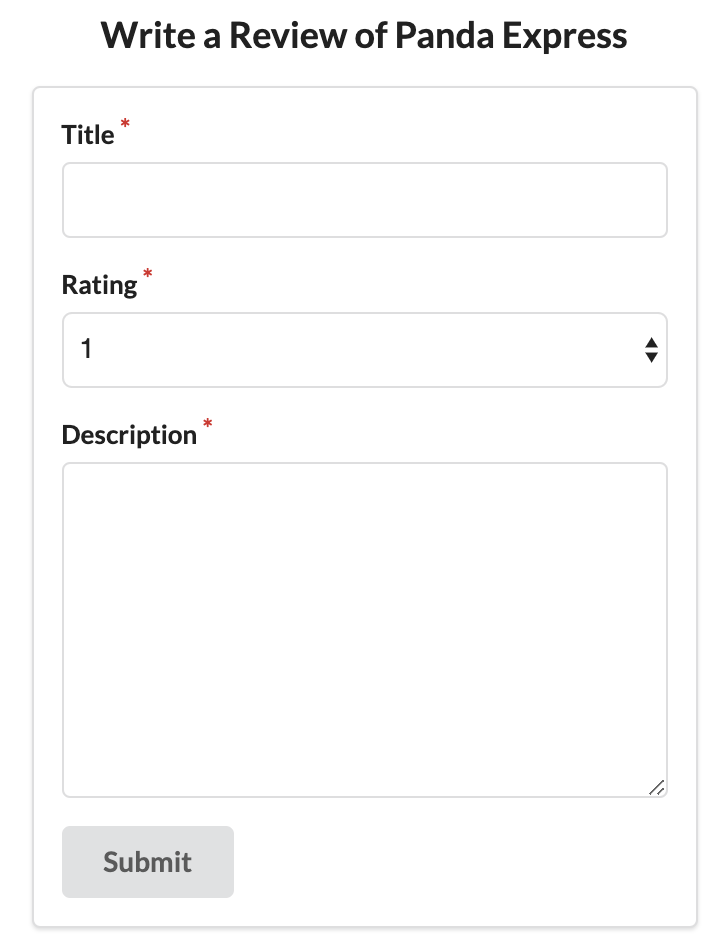
At the bottom, you can write your review here. Give your review title, the number of stars, and your thoughts.

Using the Map:
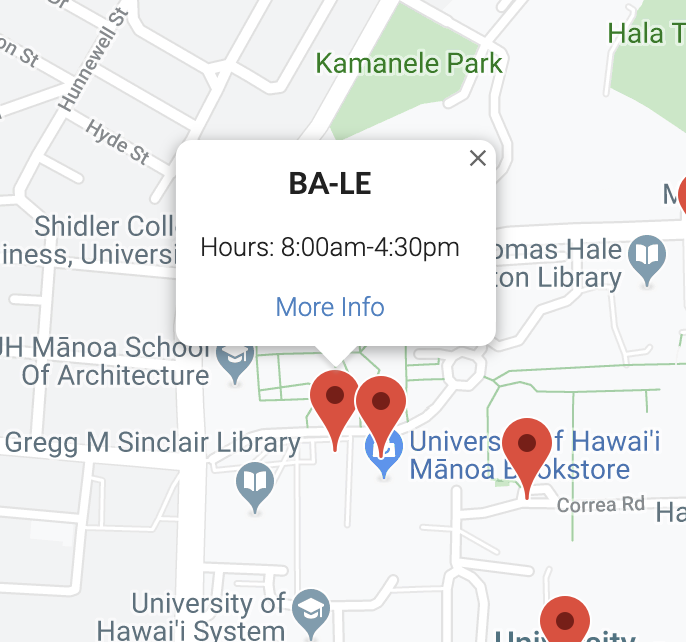
You can navigate to the map via the top navbar. There are pins where the restaurants are located. By clicking the pins, you can see what restaurants there and a link to more information.

Landing Page
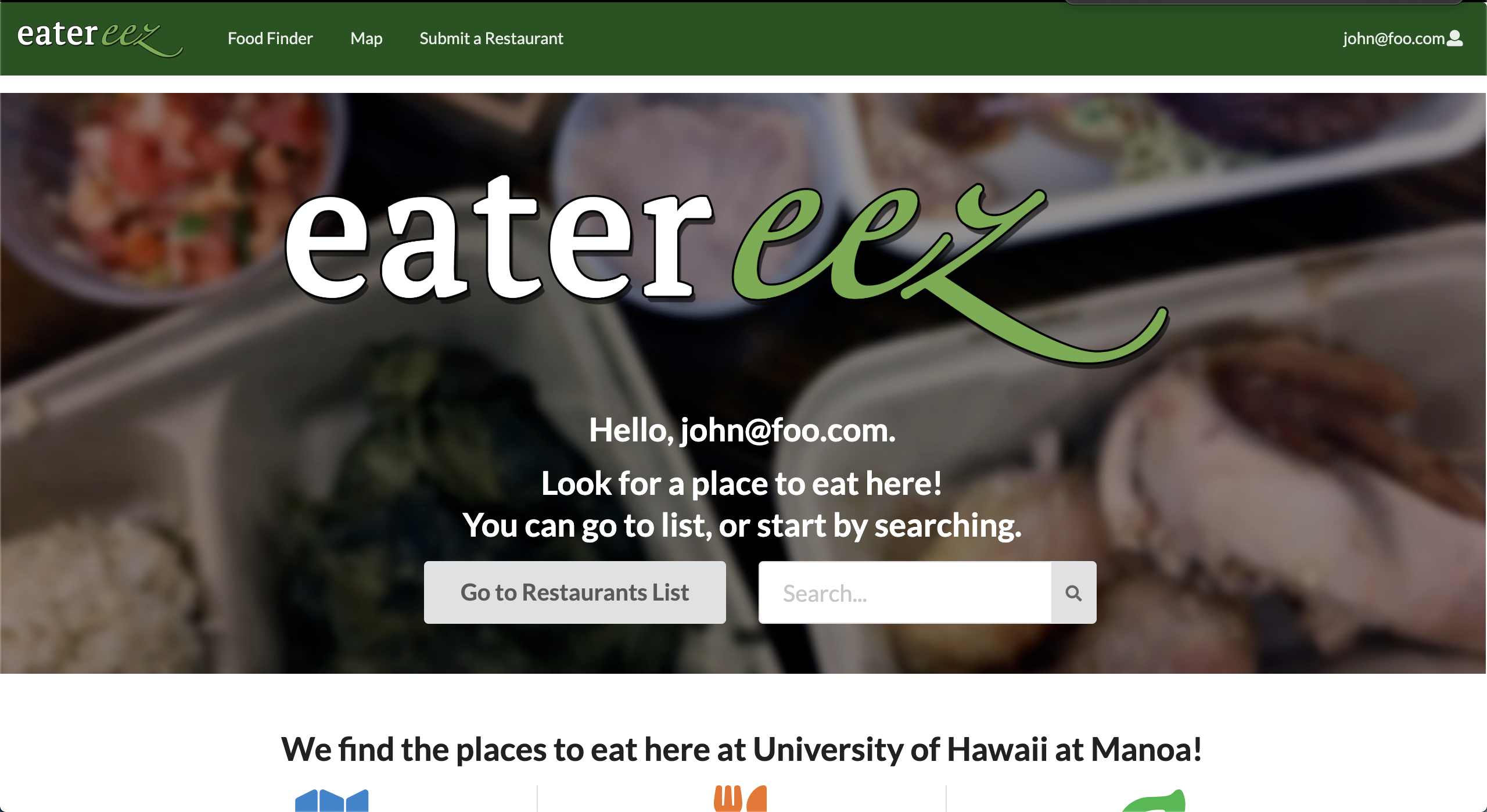
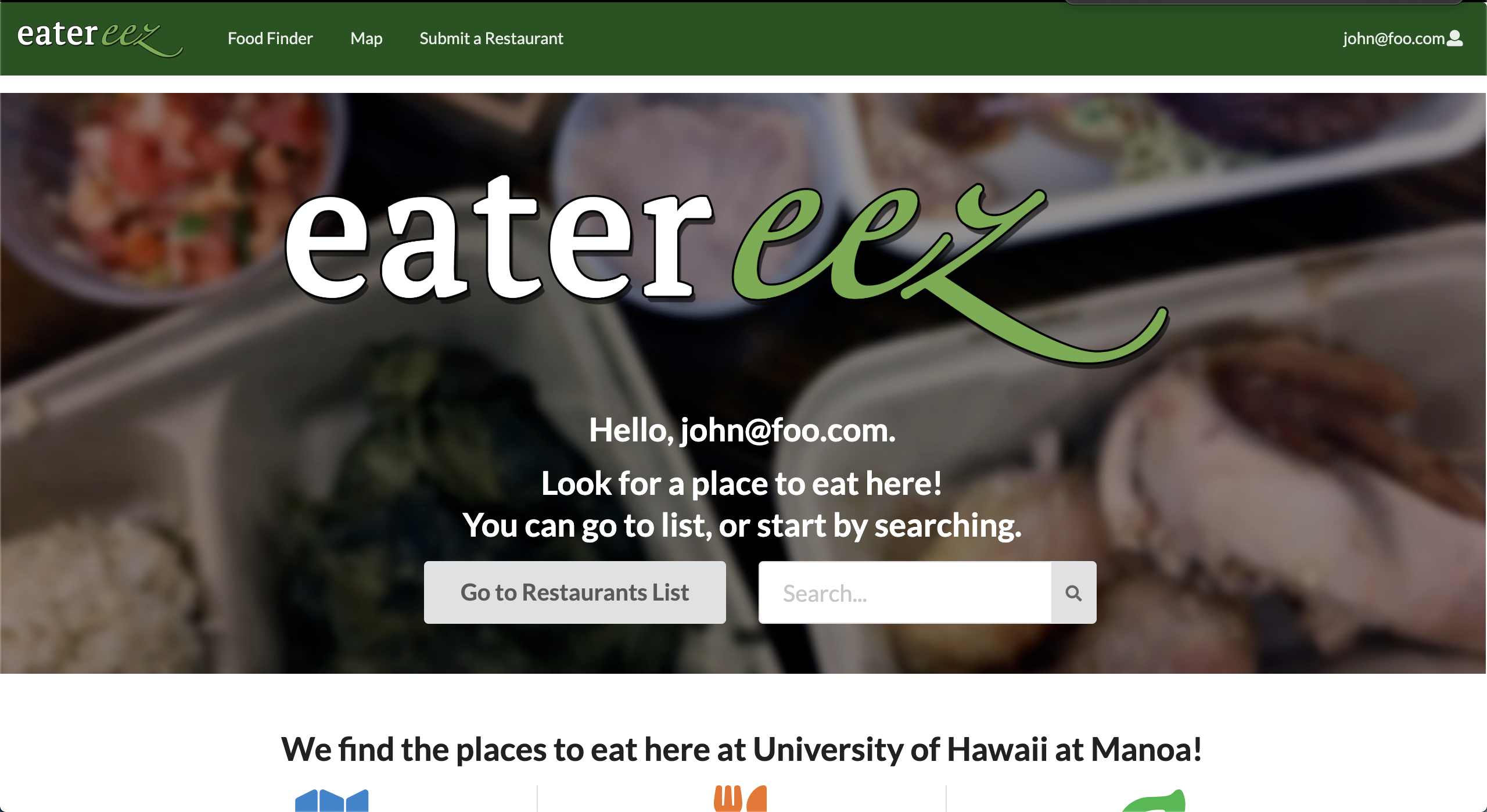
The landing page is presented to users when they visit the top-level URL to the site. It has a description of the purpose and features of Eatereez. The landing page contains four sections.

The first section provides the user with a button and a search bar so they can get straight into searching. This section will also greet the user if they are logged in.

Second section contains information about the site. All icons and text here are clickable and will redirect the user to the relevant page.

Third section has a picture carousel with three random restaurants of the list. This section is to help alleviate deciding where to eat should the user been unable to decide.

The fourth section is a reminder to login so that the user can take advantage of all functionalities such as making comments or reporting comments.

Index pages
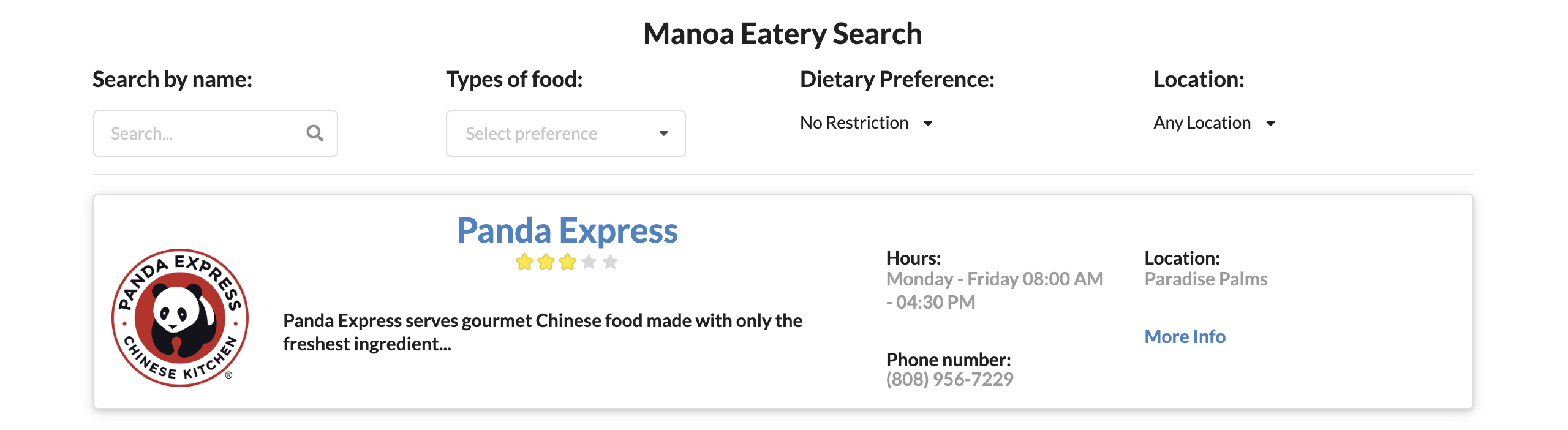
Eatereez provides four public pages (Find Food, Map, and Restaurant Details pages) that present the contents of the database organized in various ways.
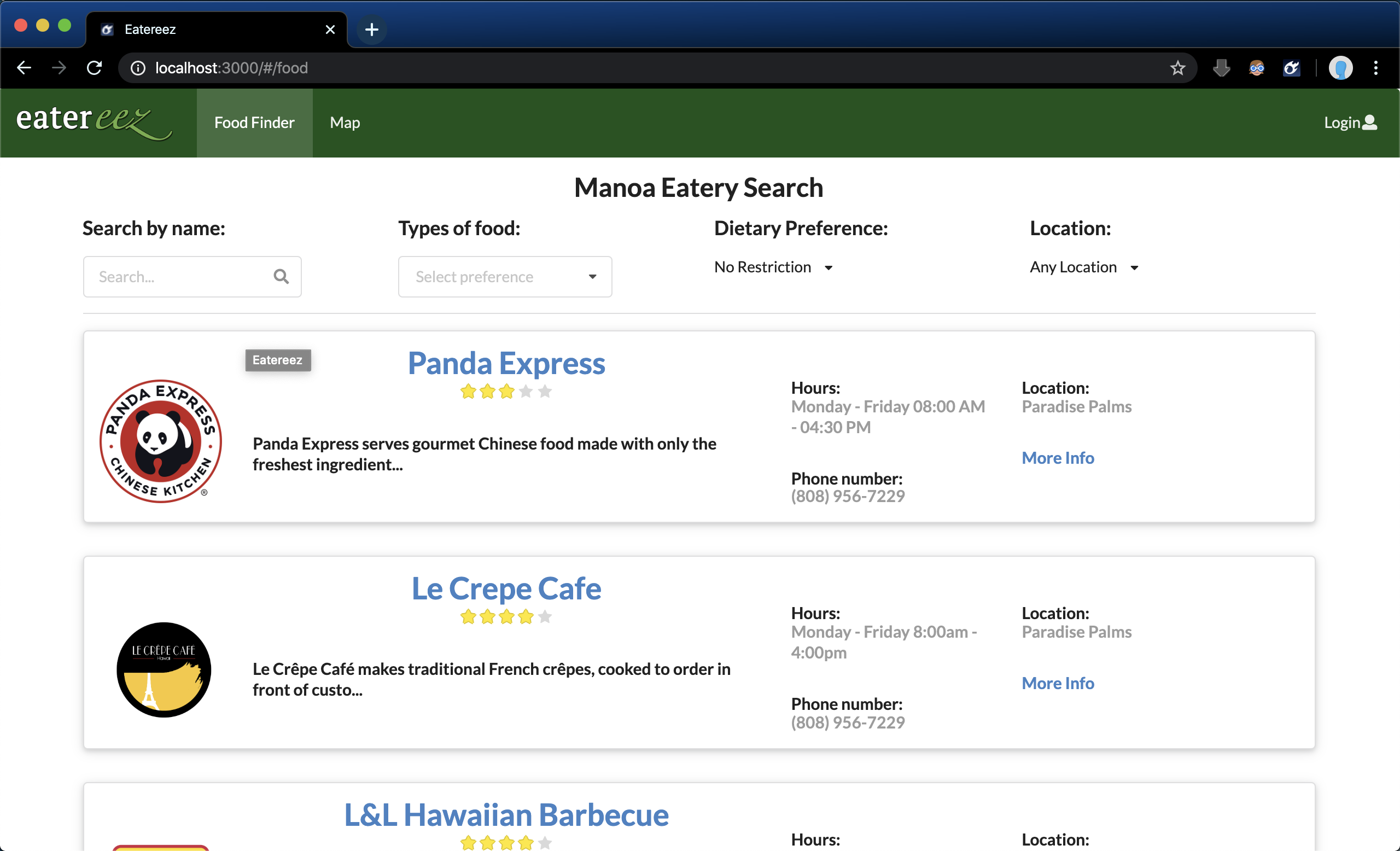
The Find Food page displays a list of restaurants, with the ability to be filtered by food type (Hawaiian, Chinese, Sandwiches, etc…), location, and dietary preference (Vegan, vegetarian). Each restaurant will also have an average rating displayed:

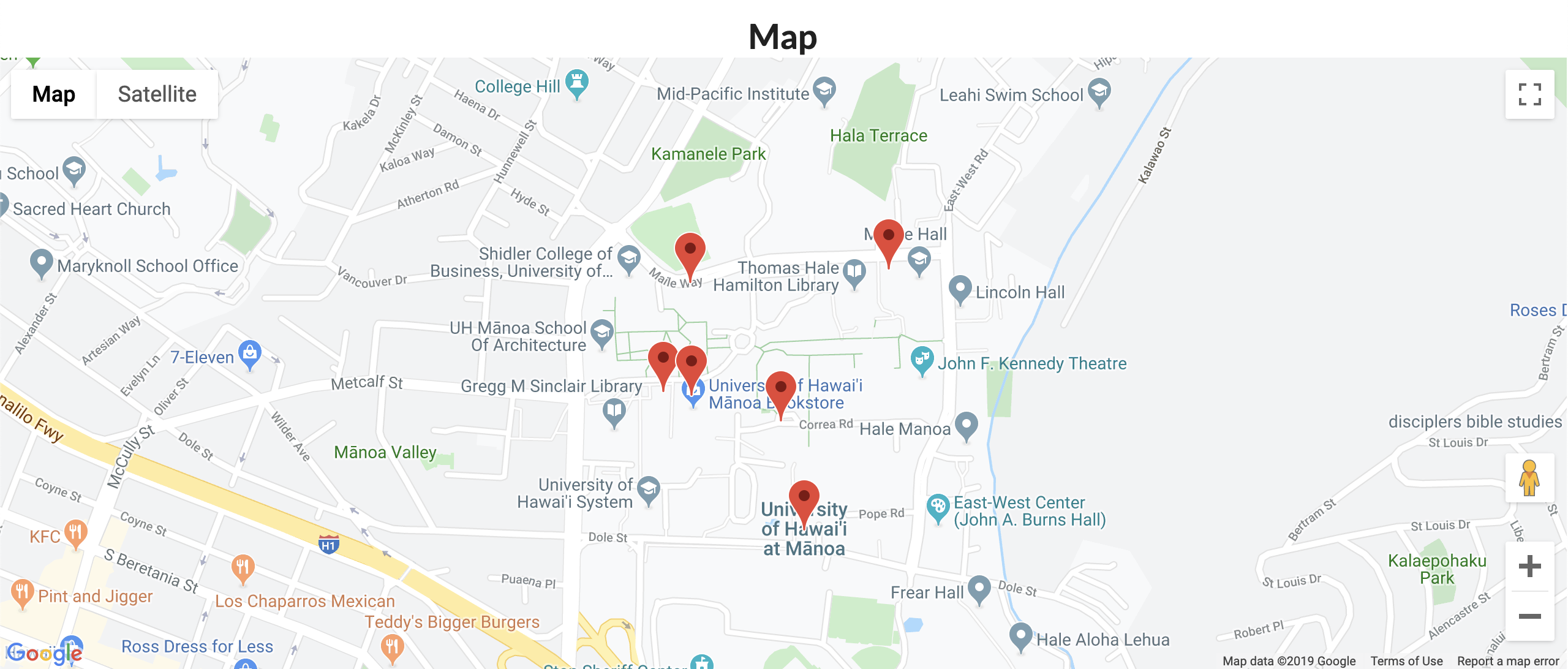
Map
Users can use the map to help them navigate to their restaurants. The map will display pins of all restaurant locations. An info will show when you click on the markers. It will display the name Below the map page are instructions on how to use the map.

The Restaurant Details pages shows even more details about each restaurant, such as their menu, full description and the full list of reviews:

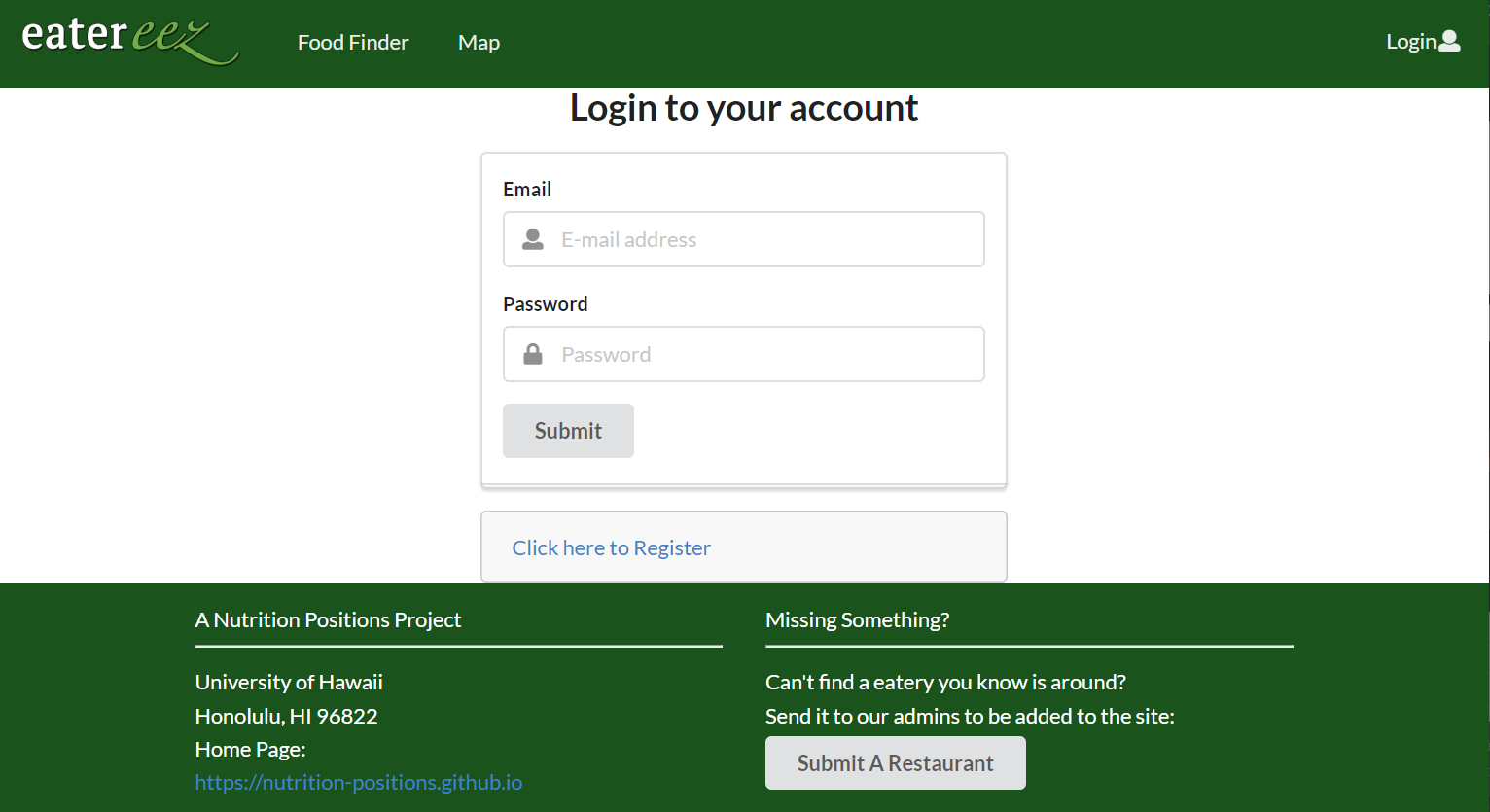
Sign in and sign up
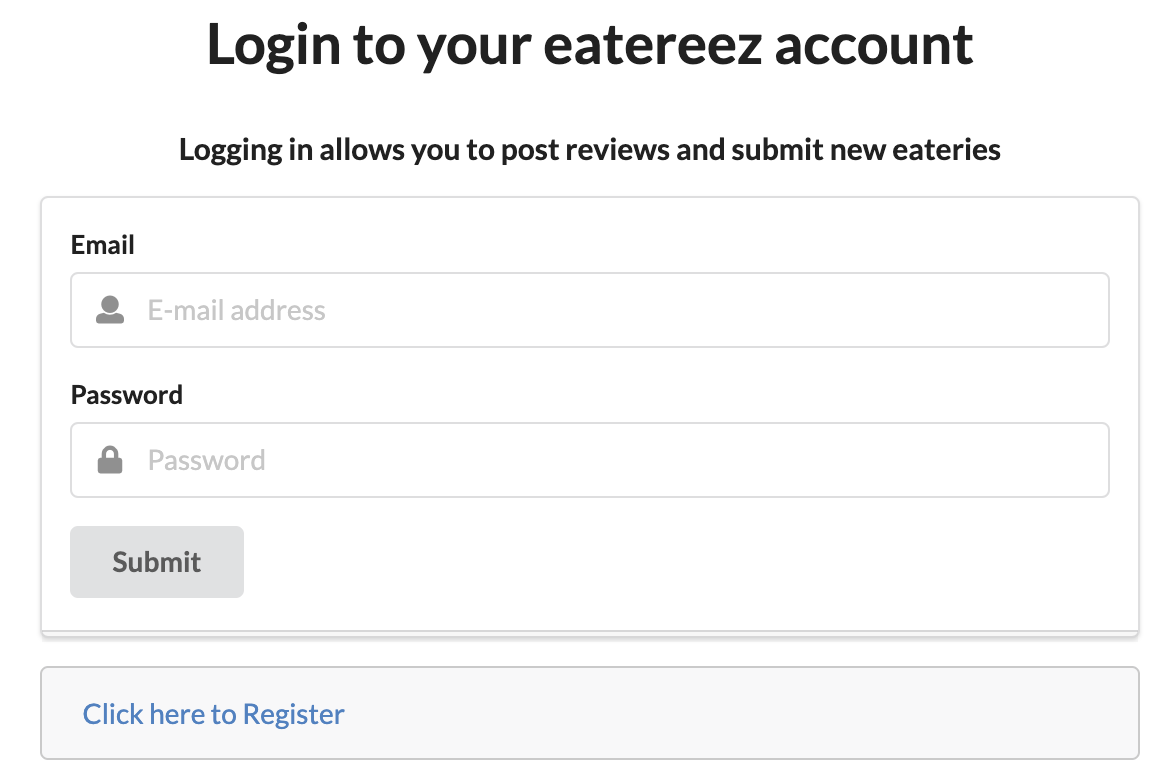
Click on the “Login” button in the upper right corner of the navbar, then select “Sign in” to go to the following page and login. You must have been previously registered with the system to use this option:

Alternatively, you can select “Sign up” to go to the following page and register as a new user:

User Reviews
Once you are logged in, you can add reviews on the Restaurant Details page of each restaurant, as well as report the reviews of other users.


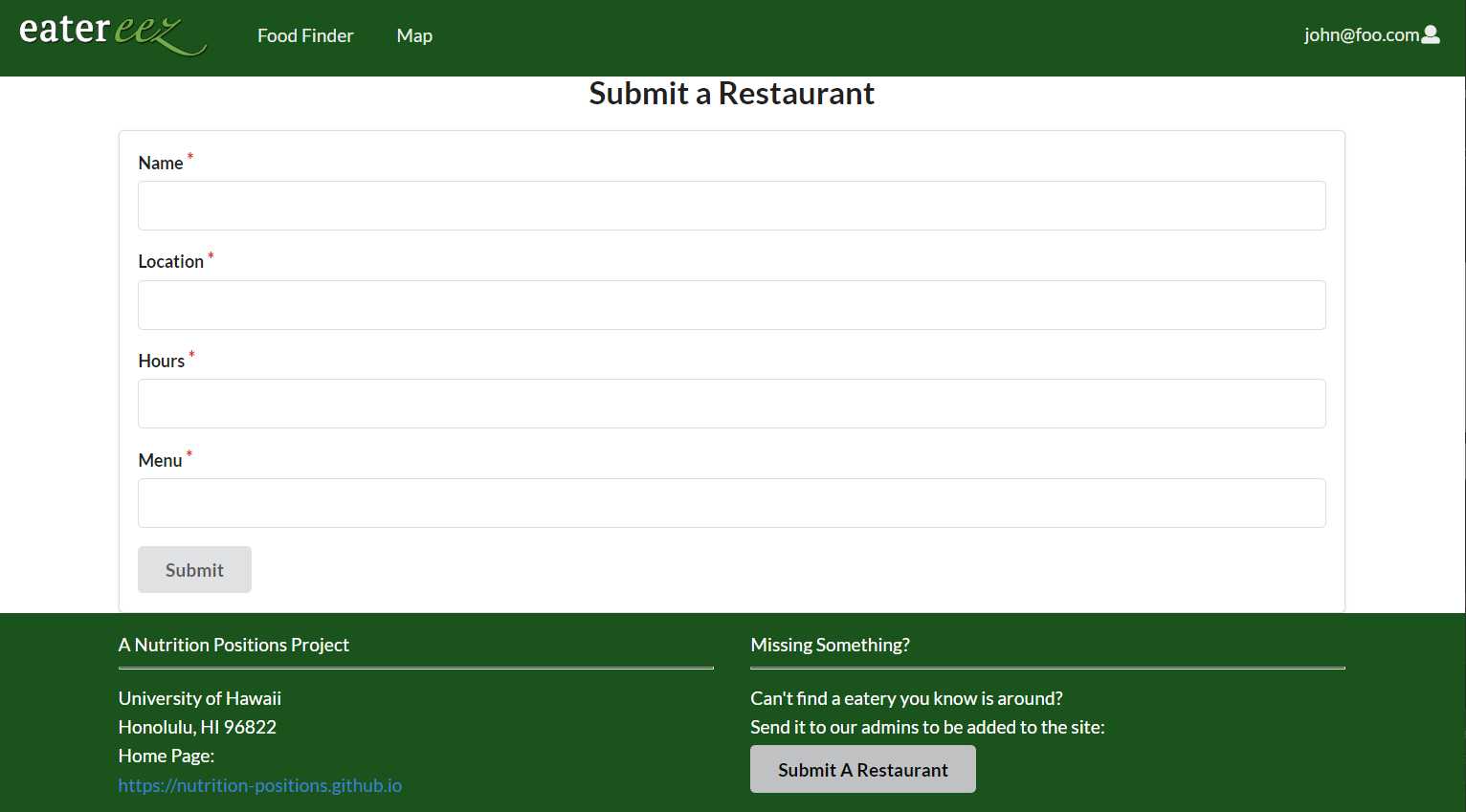
Submit Eatery
Logged in users will also be able to submit new restaurants to the website, which will then be subject to approval by site admins before being published.

Community Feedback
Jaylin Kuoha (Food loving Mathematics Major)
- Could use something extra to fill in the white space
- I like that there’s a menu for each of the restaurants listed
- The colors are nice on the eyes
Matthew Mackenzie (At the time starving Geology Major)
- It’s pretty impressive, but I don’t like the green bar at the bottom having a bunch of white below it
- The logo is pretty gnarly
Dani LaBelle (Liberal Arts Major and a very particular eater)
- The homepage looks neat and clean, love the logo on the background
- The logo, search bar, and button seem off center
- I really like the way the map looks but the “How To” section feels a little out of place
- I like having both the location and address listed
- I’d like that if i clicked on the menu or website link it would open in a new tab.
- Loving the reviews! Wish I could sort them by stars
- I like the submit a restaurant page because there are so many sites that miss info and to be able to submit new info makes me feel good and not annoyed it’s missing something
Jake Camarao (CS major)
- Likes the convenient search bar on the landing page
- Wants to sort the restaurants by stars
Naomi Franklin (Liberal Arts Major and self proclaimed food connoisseour)
- Liked the map page but “how to guide” seemed odd to have
- Restaurunt details page was nice and liked that included a menu but having a snippet of the google map location similar to yelp does it would make it easier to use so you don’t have to go back and forth between the two pages
- Thought slides of restaurunts on home page was a neat feature
- Liked being able to submit restaurunts since the there are a lot of food trucks that come and go depending on the semester. Thought adding an alert to the home page for new restaurunts and food trucks would be amazing
Developer Guide
- Clone the repo from here
- Using terminal navigate to the correct directory “…/eatereez/app/”
- Type “meteor npm install”
- Type “npm install react-slide-image”
- Lastly type “meteor npm run start”
Note: You will need to provide your Google map API key. You can get a Google API key here.
This should have a running localhost of our application.